In this article, we would like to describe how you can send a message to the user by using Jetllink NLU API's SendJetBotReply end-point which is on https://api.jetlink.io/v1/Conversation/SendJetBotReply
By using this end-point you have an option to send a reply message to the user according to your specific flow cases.
For example; when you have such a case to show order status for an order id, you can use these features of Jetlink platform. The steps can be as follows.
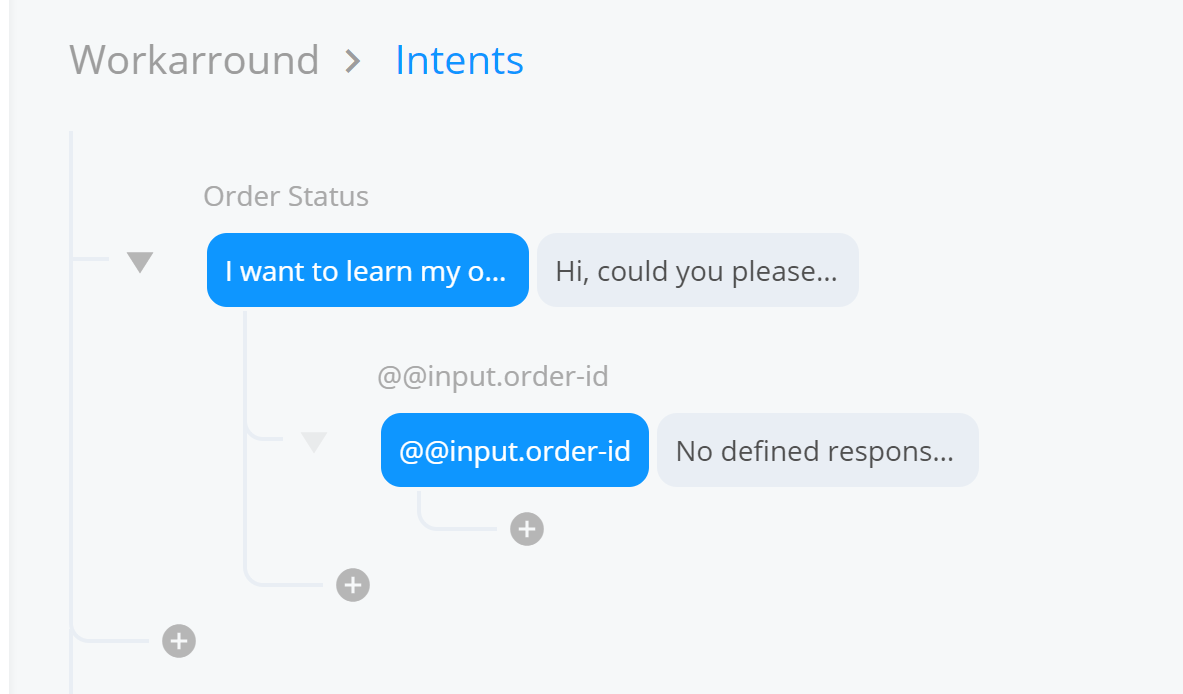
- You can send a message to the user on Jetlink Creation UI such as "Hi, I need your order number. Please type your order number such as 465466. "
- Then you need to create a follow-up intent with @@input.order-id in user says field.
- You can send the written order id text by the user to your own webhook url. To do this, you need to set your webhook url in @@input intent.
- Then, you need to check order status of the written text on your own back-end.
- As the last step, you need to send a reply message to the user by using Jetllink NLU API's SendJetBotReply.

You can find detailed information about SendJetBotReply end-point's parameters below.
Data format and simple usage ideas can be found on our online API documentation.
Do not forget our API supports basic authentication. You can find your username and password in your Jetlink Dashboard's API integration page.
JSON data format that will be posted on SendJetBotReply.
{
"ConversationId": "sample string 1",
"IntentId": "sample string 2",
"KeepFlowState": true,
"Messages": [
{
},
{
}
]
}
ConversationId: Mandatory field. This data can be found on JSON formatted data posted to your webhook. The SessionId field will be sent here.
IntentId: Mandatory field. This data is also sent to your webhook as IntentId field. You need to pass this data here.
KeepFlowState: Optional field. If you send with true, JetBot flow will keep its state. So, if you cannot validate some data and you want user to enter the value again, you need to keep flow state. For example; when you send back such a message "Your order number is not correct, please type it again", you must keep flow state in JetBot platform. Otherwise, system will think the inout vairable is parsed correctly and flow will be gone to another follow-ups.
Messages: This is the array of messages. You can send multiple messages supported by Jetlink platform in here. We will describe Message types below.
Message types supported on SendJetBotReply end-point;
Text Message Response
{
"Type": 1,
"Texts": [
"I will check your order status, please wait.."
],
"ShowDelaySeconds": 0
}
Type: 1 indicates that this is text message type.
Texts: Message text content
ShowDelaySeconds: Typing indicator display time in seconds (double typed variable such as; 2.5)
Image Message Response
{
"Type": 2,
"ImgUrl": https://image-url.com/my-image.png",
"ShowDelaySeconds": 1.7
}
Type: 2 indicates that this is image message type.
ImgUrl: Image's public web url to be displayed.
ShowDelaySeconds: Typing indicator display time in seconds (double typed variable such as; 2.5)
Quick Replies Message Response
{
"Type": 6,
"Title": "Which type of support do you need?",
"Replies": [
{
"Title": "Technical Problem",
"PostBackVal": "Technical Problem"
},
{
"Title": "Account Upgrade",
"PostBackVal": "Account Upgrade"
}
],
"ShowDelaySeconds": 0
}
Type: 6 indicates that this is a quick replies message type.
Title: Title of the message content
Replies: Button list that will be displayed on message
Replies.Title: Display text on the button.
Replies.PostBackVal: This is the text value that will be sent back to chatbot.
Cards Message Response
{
"Type": 4,
"Cards": [
{
"Type": 3,
"ImgUrl": "https://image-url.com",
"Title": "Display New Car Models",
"Description": "",
"CardButtons": [
{
"ButtonTitle": "✅ Choose",
"ReturnVal": "Choose Cars"
}
]
},
{
"Type": 3,
"ImgUrl": "https://image-url.com",
"Title": "Customer Support",
"Description": "",
"CardButtons": [
{
"ButtonTitle": "✅ Choose",
"ReturnVal": "Customer Support"
}
]
}
],
"ShowDelaySeconds": 2
}
Type: 4 indicates that this is a cards message type.
Cards: This is the aaray of card object.
Cards.Type: 3 indicates that this is a card object. do not need to change this type to another.
Cards.ImgUrl: You can set an image url here to show on top of the card item.
Cards.Title: Title of the card object.
Cards.Description: Description of the card object.
Cards.CardButtons: Array of card item buttons. Maximum 3 button is allowed.
Cards.CardButtons.ButtonTitle: You can set visible button title conttent here.
Cards.CardButtons.ReturnVal: You can set a postback message or web url here. If you set web url, that link will be opened when user cliecks the button.
If you need more support on Jetlink platform's integration features, please reach us via hello@jetlink.io
